Specify the path of the workspace folder to store the problem files. Specify the relative path under the workspace and the file name to save the problem files. More details can be found here. Specify whether the LeetCode status bar will be shown or not. We now support 14 popular coding languages. At our core, LeetCode is about developers. Our powerful development tools such as Playground help you test, debug and even write your own projects online. Linked List Binary Tree Fibonacci. Create Playground. 60 LeetCode problems to solve for coding interview. I recently received a job offer from one of FAANG. Here are some problems to help me pass the coding interview. If you can solve. Solutions include: - Problem statement. Python code with comments. Description of solution strategy. Time and space complexity. Does not require internet connection. Forward solutions by email. Please let me have your comments, corrections and suggestions!
Solve LeetCode problems in VS Code
- English Document | 中文文档
❗️ Attention ❗️- Workaround to login to LeetCode endpoint
Note: If you are using leetcode-cn.com, you can just ignore this section.

Recently we observed that the extension cannot login to leetcode.com endpoint anymore. The root cause of this issue is that leetcode.com changed its login mechanism and so far there is no ideal way to fix that issue.
Thanks for @yihong0618 provided a workaround which can somehow mitigate this. Now you can simply click the Sign In button and then select Third Party login or Cookie login.

Note: If you want to use third-party login(Recommended), please make sure your account has been connected to the third-party. If you want to use Cookie login, click here to see the steps.
Requirements
- Node.js 10+
NOTE: Please make sure that
Nodeis in yourPATHenvironment variable. You can also use the settingleetcode.nodePathto specify the location of yourNode.jsexecutable.
Quick Start
Features
Sign In/Out
Simply click
Sign in to LeetCodein theLeetCode Explorerwill let you sign in with your LeetCode account.You can also use the following command to sign in/out:
- LeetCode: Sign in
- LeetCode: Sign out
Switch Endpoint
By clicking the button at the explorer's navigation bar, you can switch between different endpoints.
The supported endpoints are:
- leetcode.com
- leetcode-cn.com
Note: The accounts of different endpoints are not shared. Please make sure you are using the right endpoint. The extension will use
leetcode.comby default.
Pick a Problem
Directly click on the problem or right click the problem in the
LeetCode Explorerand selectPreview Problemto see the problem description.Select
Show Problemto directly open the file with the problem description.Note:You can specify the path of the workspace folder to store the problem files by updating the setting
leetcode.workspaceFolder. The default value is:$HOME/.leetcode/.You can specify whether including the problem description in comments or not by updating the setting
leetcode.showCommentDescription.You can switch the default language by triggering the command:
LeetCode: Switch Default Language.
Editor Shortcuts
The extension supports 5 editor shortcuts (aka Code Lens):
Submit: Submit your answer to LeetCode.Test: Test your answer with customized test cases.Star/Unstar: Star or unstar the current problem.Solution: Show the top voted solution for the current problem.Description: Show the problem description page.
Note: You can customize the shortcuts using the setting:
leetcode.editor.shortcuts. By default, onlySubmitandTestshortcuts are enabled.
Search problems by Keywords
- By clicking the button at the explorer's navigation bar, you can search the problems by keywords.
Manage Session
- To manage your LeetCode sessions, just clicking the
LeetCode: ***at the bottom of the status bar. You can switch between sessions or create, delete a session.
Settings
| Setting Name | Description | Default Value |
|---|---|---|
leetcode.hideSolved | Specify to hide the solved problems or not | false |
leetcode.showLocked | Specify to show the locked problems or not. Only Premium users could open the locked problems | false |
leetcode.defaultLanguage | Specify the default language used to solve the problem. Supported languages are: bash, c, cpp, csharp, golang, java, javascript, kotlin, mysql, php, python,python3,ruby,rust, scala, swift, typescript | N/A |
leetcode.useWsl | Specify whether to use WSL or not | false |
leetcode.endpoint | Specify the active endpoint. Supported endpoints are: leetcode, leetcode-cn | leetcode |
leetcode.workspaceFolder | Specify the path of the workspace folder to store the problem files. | ' |
leetcode.filePath | Specify the relative path under the workspace and the file name to save the problem files. More details can be found here. | |
leetcode.enableStatusBar | Specify whether the LeetCode status bar will be shown or not. | true |
leetcode.editor.shortcuts | Specify the customized shortcuts in editors. Supported values are: submit, test, star, solution and description. | ['submit, test'] |
leetcode.enableSideMode | Specify whether preview, solution and submission tab should be grouped into the second editor column when solving a problem. | true |
leetcode.nodePath | Specify the Node.js executable path. for example, C:Program Filesnodejsnode.exe | node |
leetcode.showCommentDescription | Specify whether to include the problem description in the comments | false |
leetcode.useEndpointTranslation | Use endpoint's translation (if available) | true |
Want Help?
When you meet any problem, you can check out the Troubleshooting and FAQ first.
If your problem still cannot be addressed, feel free to reach us in the Gitter Channel or file an issue.
Release Notes
Refer to CHANGELOG
Acknowledgement
- This extension is based on @skygragon's leetcode-cli open source project.
- Special thanks to our contributors.
Released:
A CLI app to run any given Leetcode python solution.
Project description
Test your leetcode Python solutions locally.
Installation
Usage
I have a beginner's guide over here
Say your solution file add_numbers.py looks like this:
All you need to add to the file is a few test cases, usually provided to you in the leetcode question description:
Now, run the code locally by doing:
Custom Validators
In some questions, you don't just have to match expected output with function output. For eg, in some questions it might ask you to modify a list in-place, or some questions might have many acceptable answers.
For that case, you can provide your own custom validator function.
A validator is a function that receives 3 arguments:
method: your leetcode solution functioninputs: your test inputs tupleexpected: your expected test output value
To make assertions, you have to use assert statements in the following way:
For example, let's add custom validation to the addNumbers method:
Here's a more elaborate example, remove_duplicates:
Run the file against sample inputs by doing:
Code Snippets
If you're using VSCode, you can use the provided code snippets to help write the test cases faster.
Release historyRelease notifications | RSS feed
1.0.9
1.0.8

1.0.7

1.0.6
1.0.5

Recently we observed that the extension cannot login to leetcode.com endpoint anymore. The root cause of this issue is that leetcode.com changed its login mechanism and so far there is no ideal way to fix that issue.
Thanks for @yihong0618 provided a workaround which can somehow mitigate this. Now you can simply click the Sign In button and then select Third Party login or Cookie login.
Note: If you want to use third-party login(Recommended), please make sure your account has been connected to the third-party. If you want to use Cookie login, click here to see the steps.
Requirements
- Node.js 10+
NOTE: Please make sure that
Nodeis in yourPATHenvironment variable. You can also use the settingleetcode.nodePathto specify the location of yourNode.jsexecutable.
Quick Start
Features
Sign In/Out
Simply click
Sign in to LeetCodein theLeetCode Explorerwill let you sign in with your LeetCode account.You can also use the following command to sign in/out:
- LeetCode: Sign in
- LeetCode: Sign out
Switch Endpoint
By clicking the button at the explorer's navigation bar, you can switch between different endpoints.
The supported endpoints are:
- leetcode.com
- leetcode-cn.com
Note: The accounts of different endpoints are not shared. Please make sure you are using the right endpoint. The extension will use
leetcode.comby default.
Pick a Problem
Directly click on the problem or right click the problem in the
LeetCode Explorerand selectPreview Problemto see the problem description.Select
Show Problemto directly open the file with the problem description.Note:You can specify the path of the workspace folder to store the problem files by updating the setting
leetcode.workspaceFolder. The default value is:$HOME/.leetcode/.You can specify whether including the problem description in comments or not by updating the setting
leetcode.showCommentDescription.You can switch the default language by triggering the command:
LeetCode: Switch Default Language.
Editor Shortcuts
The extension supports 5 editor shortcuts (aka Code Lens):
Submit: Submit your answer to LeetCode.Test: Test your answer with customized test cases.Star/Unstar: Star or unstar the current problem.Solution: Show the top voted solution for the current problem.Description: Show the problem description page.
Note: You can customize the shortcuts using the setting:
leetcode.editor.shortcuts. By default, onlySubmitandTestshortcuts are enabled.
Search problems by Keywords
- By clicking the button at the explorer's navigation bar, you can search the problems by keywords.
Manage Session
- To manage your LeetCode sessions, just clicking the
LeetCode: ***at the bottom of the status bar. You can switch between sessions or create, delete a session.
Settings
| Setting Name | Description | Default Value |
|---|---|---|
leetcode.hideSolved | Specify to hide the solved problems or not | false |
leetcode.showLocked | Specify to show the locked problems or not. Only Premium users could open the locked problems | false |
leetcode.defaultLanguage | Specify the default language used to solve the problem. Supported languages are: bash, c, cpp, csharp, golang, java, javascript, kotlin, mysql, php, python,python3,ruby,rust, scala, swift, typescript | N/A |
leetcode.useWsl | Specify whether to use WSL or not | false |
leetcode.endpoint | Specify the active endpoint. Supported endpoints are: leetcode, leetcode-cn | leetcode |
leetcode.workspaceFolder | Specify the path of the workspace folder to store the problem files. | ' |
leetcode.filePath | Specify the relative path under the workspace and the file name to save the problem files. More details can be found here. | |
leetcode.enableStatusBar | Specify whether the LeetCode status bar will be shown or not. | true |
leetcode.editor.shortcuts | Specify the customized shortcuts in editors. Supported values are: submit, test, star, solution and description. | ['submit, test'] |
leetcode.enableSideMode | Specify whether preview, solution and submission tab should be grouped into the second editor column when solving a problem. | true |
leetcode.nodePath | Specify the Node.js executable path. for example, C:Program Filesnodejsnode.exe | node |
leetcode.showCommentDescription | Specify whether to include the problem description in the comments | false |
leetcode.useEndpointTranslation | Use endpoint's translation (if available) | true |
Want Help?
When you meet any problem, you can check out the Troubleshooting and FAQ first.
If your problem still cannot be addressed, feel free to reach us in the Gitter Channel or file an issue.
Release Notes
Refer to CHANGELOG
Acknowledgement
- This extension is based on @skygragon's leetcode-cli open source project.
- Special thanks to our contributors.
Released:
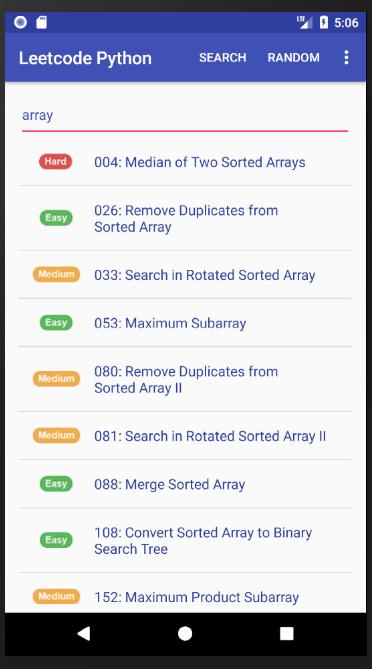
A CLI app to run any given Leetcode python solution.
Project description
Test your leetcode Python solutions locally.
Installation
Usage
I have a beginner's guide over here
Say your solution file add_numbers.py looks like this:
All you need to add to the file is a few test cases, usually provided to you in the leetcode question description:
Now, run the code locally by doing:
Custom Validators
In some questions, you don't just have to match expected output with function output. For eg, in some questions it might ask you to modify a list in-place, or some questions might have many acceptable answers.
For that case, you can provide your own custom validator function.
A validator is a function that receives 3 arguments:
method: your leetcode solution functioninputs: your test inputs tupleexpected: your expected test output value
To make assertions, you have to use assert statements in the following way:
For example, let's add custom validation to the addNumbers method:
Here's a more elaborate example, remove_duplicates:
Run the file against sample inputs by doing:
Code Snippets
If you're using VSCode, you can use the provided code snippets to help write the test cases faster.
Release historyRelease notifications | RSS feed
1.0.9
1.0.8
1.0.7
1.0.6
1.0.5
1.0.4
1.0.3
1.0.2
1.0.1
1.0.0
Leetcode Appliance
0.0.1
Download files
Download the file for your platform. If you're not sure which to choose, learn more about installing packages.
| Filename, size | File type | Python version | Upload date | Hashes |
|---|---|---|---|---|
| Filename, size python_leetcode_runner-1.0.9-py3-none-any.whl (8.3 kB) | File type Wheel | Python version py3 | Upload date | Hashes |
| Filename, size python_leetcode_runner-1.0.9.tar.gz (6.6 kB) | File type Source | Python version None | Upload date | Hashes |
Hashes for python_leetcode_runner-1.0.9-py3-none-any.whl
| Algorithm | Hash digest |
|---|---|
| SHA256 | 31e4a0a8b78757aa6ae82607cbbb14ea6bf2fcd99be4c72756bc791108378293 |
| MD5 | 541ea8c3519880f01121a9b8891d0e01 |
| BLAKE2-256 | 1fb476c64b702ed799b46a5bed46cb3a986808d53ca175a56f1d10b43bb81655 |
Hashes for python_leetcode_runner-1.0.9.tar.gz
Leetcode App For Windows
| Algorithm | Hash digest |
|---|---|
| SHA256 | a624a8a6fa9c3e0eded1701ebd71935f3eef1f8d21586f2a8ce05421ca8a66de |
| MD5 | a0aa6298f6790c85c5ec71b4d30cab43 |
| BLAKE2-256 | 452d009723fc86c276a8709c78ad1953b12ae4d6cd6b7c67379f230fba26761a |